[Ecommerce Application]: Changelog
— technology — 3 min read
Introduction/Context
Back in 2021 I built an ecommerce application as one of my side projects, which was a part of my endeavor into the magical world of development.
Building Scalable Architecture And Efficient Systems
I have partaken many adventures since then, and have considerably upgraded my previous e-commerce application, now if you are like me,
e-commerce must be boring to you but as nerds we love upgrades and changes in patterns, so here I am.
In this blog I will be highlighting upon
1. Changes in Architecture
2. Design Patterns
3. Features Added
4. Naming Conventions
5. Marginal differences that make a huge impact
So let's not waste any more time with this stupid intro, devised specifically to hook you up and get started shall we?

Changes in Architecture
Every efficient system that the fabrication of our social life consists of is built on a type of architectural hierarchy and often times you will see structures failing to operate or failing to scale from their current level once they grow. - Aman Tulsyan
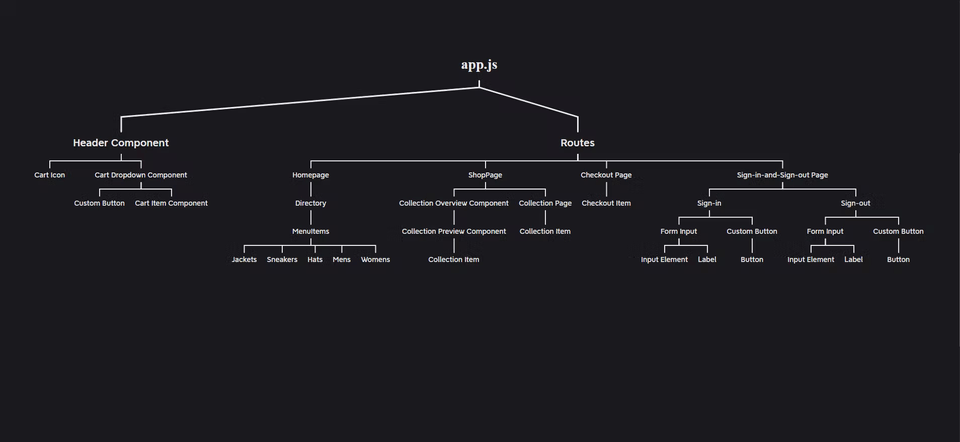
Previous Architecture

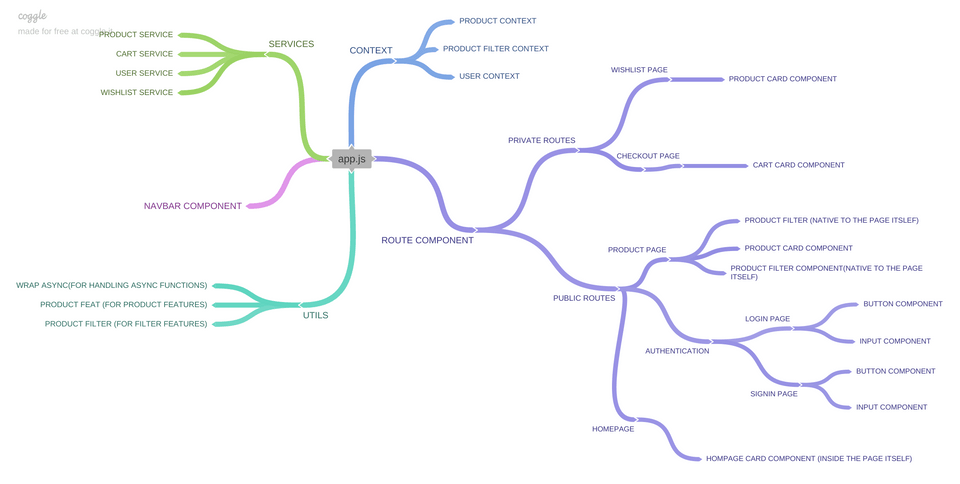
Current Architecture

As you can see there is a significant change in the current architecture compared to my previous one, so what really changed?
1. Abstractions
I have learned a significant bit about abstractions since I built my previous application, while my previous ecommerce also included shared components,
here are some new things I learned,
1.1 It's better to keep components which are not globally shared inside the same file, increases the readability of the application and negates unnecessary complication.
1.2 Abstractions are good only up to a certain extent, abstracting too much can cause problems down the road with the effectiveness of the codebase and it's readability
New Design Patterns
1. I used redux in my previous application while in this one I've used useReducer + context for state management, useReducer + context itself are very widely used in applications nowadays since the advent of hooks, while the management is still central, I have learned a few things about state management itself
1.1. It's okay to use both useState and useReducer in our application, for single state variables using reducer functions are somewhat of an overkill
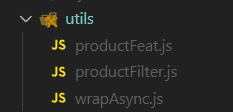
2. There is a separate utils folder for managing global utilities across our application such as product and cart features, it's a good idea to separate complex logic into stand alone functions so that it becomes easier to understand and navigate our application.

3. API calls can be repetitive, hence managing all the API calls as separate function so that they can be reused
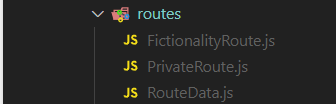
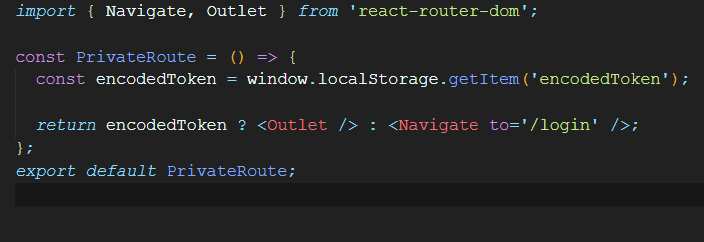
4. Individual component for routes, thus dividing them into public and private routes.

One thing that I learned in very particular was to manage authentication using routes, earlier in my application, I used conditional logic for accessing different routes but this time around I have used some inbuilt react router features to accomplish the same thing.

New Features Added
A list of new features that I added to the application:
1. Wishlist Management
2. Filtering products on the basis of different variables such as prices, bestsellers, categories and many more.
3. Rating on Individual Products
4. Using my own component library for styling and UI
While these features may look like a lot but these are simple array manipulations.
I don't intend to add further features to this application, hence this can be considered as it's final form, though I will keep making small improvements to make the app more performant and effective.
Naming Convention
Prioritization for naming components is not something I focused much attention to earlier but this time around, I was very peculiar with the naming so as to help me with my import statements in particular,
I still don't prioritize naming conventions that much, one thing I keep in mind is to try to make it as simple as I can.
Marginal Differences
1. Small things such as loaders and toast notifications contributes significantly towards the user experience of the application
2. Error handling may not seem important but it contributes significantly towards a strong architecture.
Conclusion
My perspective on upgrades have changed considerably, earlier I used to analyze upgrades on the basis of new features added, but working on improving small things have helped me visualize a broader picture.
That's it folks, do let me know if you want to build something cool :))
